Clutch / Widgets Workflow
The What
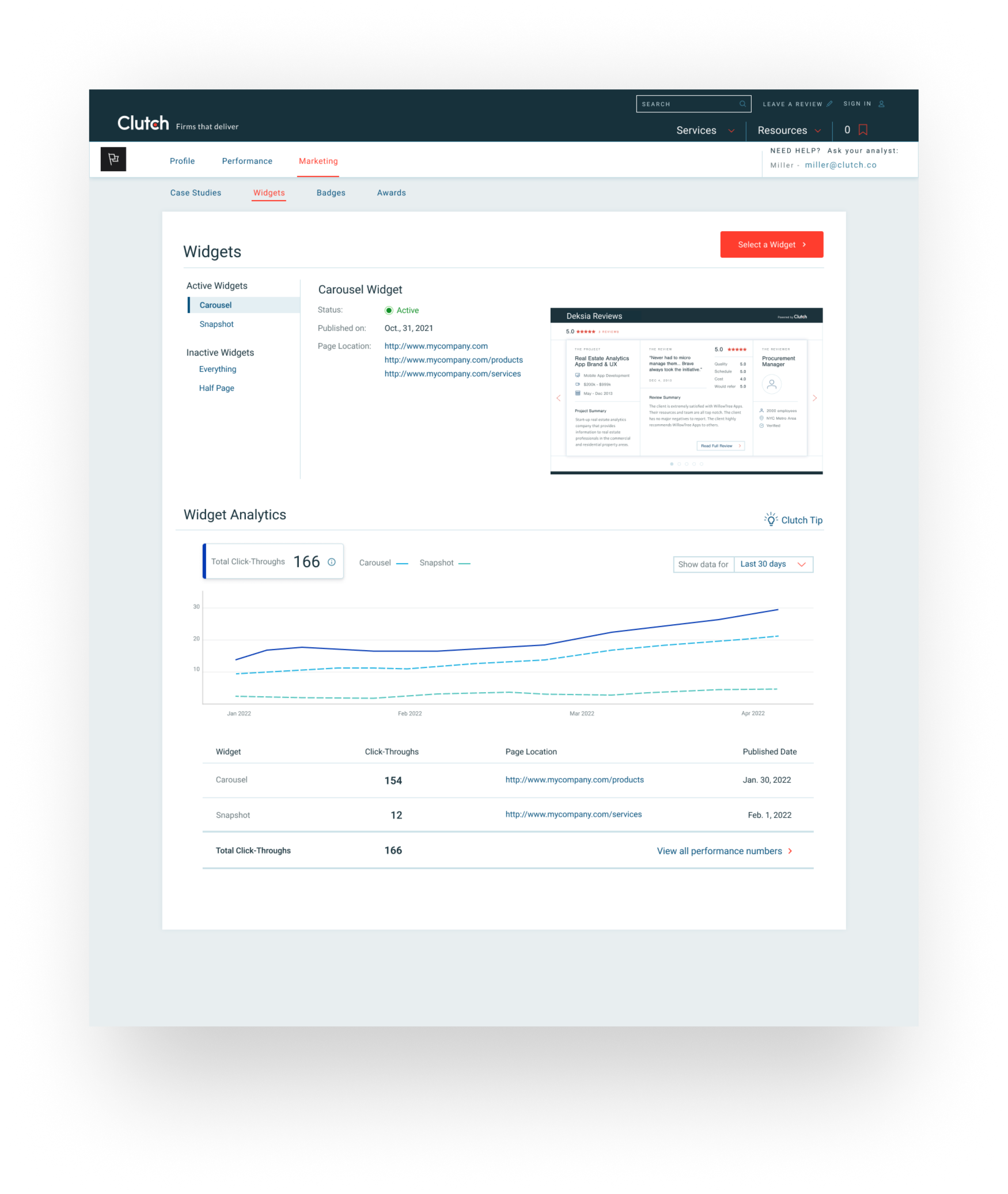
The Widgets functionality on the Clutch platform was created specifically for members.
Widgets consist of different customizable images that highlight and emphasize a member’s rating on their company website. Members can select a widget type, personalize it and then generate a code snippet to share for displaying on their company website.
Members can also compare widget performance using the analytics functionality to see how users are interacting with the widgets.
The Why
Legacy variance reports are poorly designed, making it very difficult for users to identify potential fraud.
Users have know way of knowing if fraudulent activity has occurred unless they investigate.
Project Specs
Tools
Figma
FigJam
Team
1 product designer
1 developer
1 product manager
My Role
Lead Product Designer
UX Researcher
User Testing Moderator
Timeline
Overall: 6 months
Discovery & Research: 1 Month
Design & VQA: 8 weeks
User Flow
Entry Point
Working with the Product Manager, we chose the best place for the widgets in the member profile. Then, we listed all the features needed and planned the user flow.
This helps by 1) showing all the screens needed and 2) making you think about the whole process.
Mockups
After going through a few iterations of early concepts and reviewing them with the Product Manager, I felt confident that I had a good direction for the designs. I began building out screens for each of the steps in the workflow. The designs had to work for both mobile and desktop. As a result, some of the design and UI elements had to be interpreted differently on the mobile version.